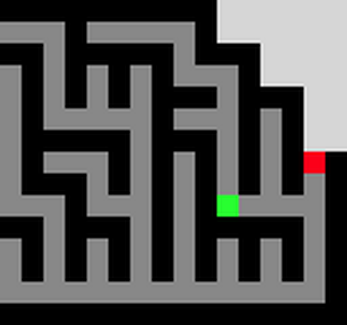
Labyrinth
Use WSAD to move, find the exit [red square] and go to the next labyrinth.
This is my entry for the 2020 TweetTweetJam 4, a canvas game in 551 byte.
Source:
<canvas id=c><script>r=Math.random;k=e=>{if(e){g[b][a]=W;e=e.key;x=a;y=b;e=='w'?y--:e=='s'?y++:e=='a'?x--:e=='d'?x++:s;if(g[y][x]==R)location.reload();if(g[y][x]==W)b=y,a=x}g[b][a]='#0f0';for(y=b-1;y<b+2;y++){for(x=a-1;x<a+2;x++){c.fillStyle=g[y][x];c.fillRect(x*9,y*9,9,9)}}};W='#888';R='#f00';d=a=b=1;c=c.getContext('2d');g=[];for(y=0;y<15;y++){g[y]=Array(29).fill('#000')};for(y=1;y<15;y+=2){for(x=1;x<29;x+=2){g[y][x]=W;r()>.5&&y<13||x>26?g[y+1][x]=W:x<27?g[y][x+1]=W:s;if(y>1&&r()>.9&&d)d=0,g[y][x]=R}}g[14][27]='#000';onkeypress=k;k();</script>
| Status | Released |
| Platforms | HTML5 |
| Rating | Rated 5.0 out of 5 stars (1 total ratings) |
| Author | Luca Giacometti |
| Tags | 560byte, dungeon, logic, minigames, Roguelite, spaghetticode, tweettweetjam |

Comments
Log in with itch.io to leave a comment.
Hey i would really like to expand the playable Grid could you tell me how?
try using this source, it's a little better to understand and has configurable width and height at the top. Unfortunately it's not 551 byte anymore 8p
<canvas id="c" width="532" height="500"><script> width=58; height=30; r=Math.random; k=e=>{ if(e){g[b][a]=W; e=e.key; x=a; y=b; e=='w'?y--:e=='s'?y++:e=='a'?x--:e=='d'?x++:s; if(g[y][x]==R)location.reload(); if(g[y][x]==W)b=y,a=x} g[b][a]='#0f0'; for(y=b-1; y<b+2; y++){ for(x=a-1; x<a+2; x++){ c.fillStyle=g[y][x]; c.fillRect(x*9,y*9,9,9) }} }; W='#888'; R='#f00'; d=a=b=1; c=c.getContext('2d'); c.canvas.width=(width+2)*9; c.canvas.height=(height+2)*9; g=[]; for(y=0; y<height+2; y++){g[y]=Array(width).fill('#000')}; for(y=1; y<height; y+=2){ for(x=1; x<width; x+=2){ g[y][x]=W; if(r()>.5&&y<height-2||x>width-3) { g[y+1][x]=W; } else { if(x<width-3) g[y][x+1]=W; } if(y>1&&r()>.9&&d)d=0,g[y][x]=R; } } g[height-1][width-2]='#000'; onkeypress=k; k(); </script></canvas>Thanks im just getting into java script and this code is helping me understand the canvas funktion.
If you want to understand canvas, maybe it's better to start with something not obfuscated. Something like: https://www.w3schools.com/html/html5_canvas.asp it's quite a good start and has simple examples.
Thanks but i already checked that site out and it doesn't really work for me.